Semantic HTML for Meaningful Webpages
Why using semantic markup is important in web design and development
What is Semantic Markup in Web Design?
Semantic markup is a way of writing and structuring your HTML (Hypertext Markup Language) so that it reinforces the semantics, or meaning, of the content rather than its appearance. In a broader sense, it means that your site architecture separates presentation from content; essentially saying that HTML is used for structure and CSS is used for the style of your web design.
Semantics and accessibility are a part of HTML by design, but they are not useful unless they are implemented correctly. Writing semantic markup means understanding the hierarchy of your content and how both users and machines will read it. Much of it can seem like common-sense; when you write a heading, mark it with a heading tag (<h1>, <h2>, etc.). When you write a paragraph, mark it with a paragraph tag (<p>). Semantic markup means that HTML tags are never chosen based on the way they appear in a web browser — they’re chosen based on the importance and structure of the content.
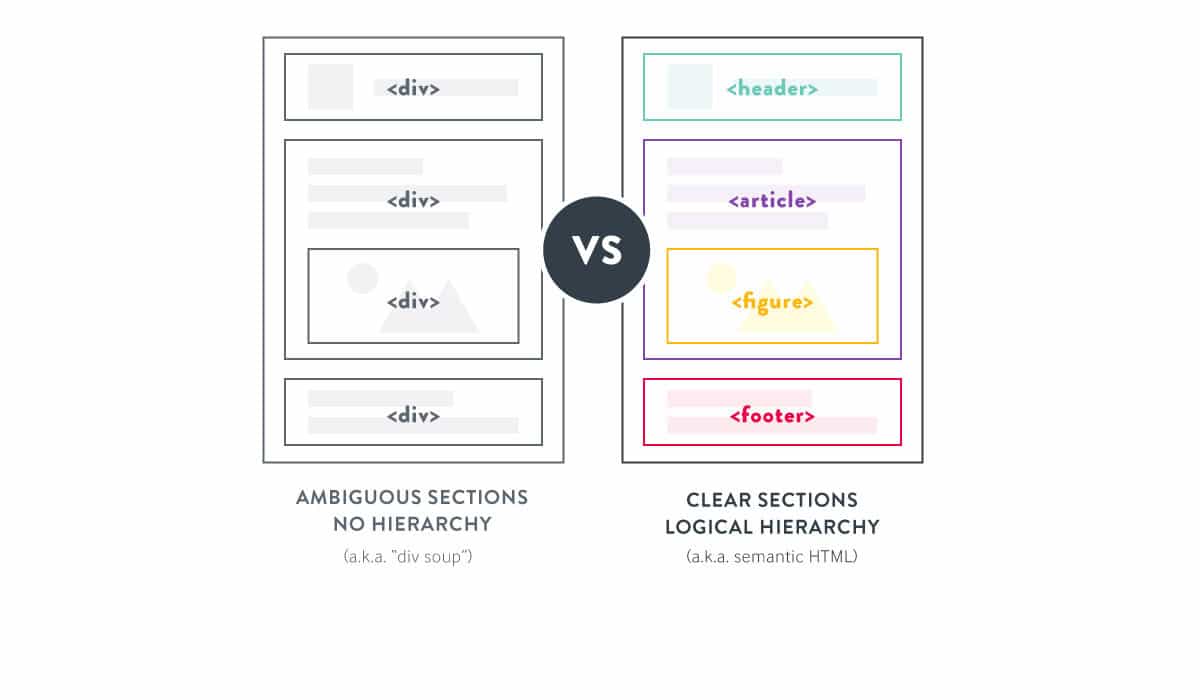
While HTML has included semantic markup from the beginning, the advent of HTML5 brought with it even more semantic tags such as <section>, <article>, <footer>, <nav>, and <aside>. The goal is to make it easier for browsers, developers, and crawlers to distinguish between different types of data. All of these semantic tags make it clearer what information is on the webpage as well as its importance. Previously, a page might have been structured using only divs, which give no information to search engines, crawlers, or other developers what that part of the page is about. Using semantic markup, developers can be more explicit about the overall content and write it in a way that computers can understand as well.

Why Should I Care?
Maybe you’re thinking to yourself, “Why should I care how computers read my webpage? Isn’t that something only developers need to worry about?”. Short answer is, no. Anyone who creates content for your website (hopefully everyone) should understand how the pages are structured and the benefits of writing content to fit that structure. There are three main reasons it’s important that your site is readable by both humans and computers: SEO, accessibility, and maintenance.
SEO
The term “SEO” gets thrown around frequently in web design these days, and there’s a lot of misconceptions about what it actually means. The most important aspect of organic SEO is writing valuable content. Understanding and utilizing semantic markup helps ensure that valuable content reaches your target audience. Search engines weigh keyword importance by their placement in the HTML hierarchy. For example, keywords enclosed in an <h1> tag are given more importance than those enclosed in an <p>. You can use semantic HTML to help search engines rank your page using the most relevant and meaningful content on the page. Using this blog post as an example, (so meta):
The h1 is “Why using semantic markup is important in web design and development”. The keywords we’re trying to rank for are semantic markup and web design, since that’s what people are searching for (rather than “meaningful webpages”). You’ll notice that this headline has less emphasis visually, because although it makes more sense to search engines, it doesn’t mean as much to people reading it.
“Semantic HTML for Meaningful Webpages” is the h2. It’s less important in the content hierarchy, but it is given more visual importance. It makes more sense to people, but doesn’t mean much to search engines.
By putting your most important keywords higher up in the hierarchy, you’re effectively telling search engines what your page is about and why people searching for those keywords would be interested in your content.
Accessibility
Accessibility is often an afterthought in web design. As web applications have grown rich and creative, they have become less accessible to the roughly 1 billion people in the world with disabilities. Because semantic HTML uses elements for their given purpose, it’s easier for both people and machines to read and understand it.
Making applications accessible not only ensures equal access for people with disabilities, but also benefits people without disabilities by allowing them to customize their experiences. Using semantic HTML benefits a wide range of users and user agents, such as browsers without stylesheets, text browsers, PDAs, and search engines. Creating a clear hierarchy for the page allows other tools and devices to properly serve up your content.
Maintenance
Using semantic markup results in very clear, standardized code, and that means you’ll save time in the long run. Clear code is more easily maintained. It also means that a different developer could come in and work with the code without confusion, since the code is organized in a logical way. Another time-saving benefit of writing semantic HTML is that the appearance of the content is more easily changed and updated. Since the content is completely separated from the presentation, you can change the styles without touching the data, or apply styles to multiple types of data.
Taking Semantic Markup a Step Further
In addition to writing semantic HTML, there are a handful of rich, structured data standards that make it easier for machines to understand the content hierarchy and display relevant information to users. Things like microdata, microformats, and RDFa can be used individually or in combination in order to take accessibility to the next level. Microdata is the recommended format from Google and other search engines, as well as part of the HTML5 specification, and it uses information from both microformats and RDFa. It’s worth researching how best to implement one (or all) of these data structures if you want to make sure that search engines can read and, in turn, output the most important information to users.
Another logical next step is to incorporate WAI-ARIA, also known as Web Accessibility Initiative — Accessible Rich Internet Applications, specifications into your site. WAI-ARIA helps make web pages and applications more accessible to those with disabilities. It builds upon the semantic HTML foundations that you have laid, making it even easier for tools and devices to make sense of your content for people.
Build a More Meaningful Website
Ultimately, following semantic web markup practices and using carefully structured and validated code is your best strategy for ensuring that your web content will be useful and visible into the future.
Communication is the central task of web designers. Most of the time we think of communication in terms of the words we use and the visuals we create, but it also extends to the code we write. Semantics are about meaning, and writing semantic code means building more meaningful webpages.
If you’re interested in making sure that your website is designed and built to be easily read by people and search engines, get in touch with Brevity for a free consultation.
Not ready to commit to a conversation just yet? No problem. Get an automated analysis of your site with our Digital Marketing Scorecard.

GET YOUR FREE
DIGITAL MARKETING SCORECARD
How is your digital marketing performing? We take a look at a wide variety of factors including social media, website usability, analytics, & more. Free in your inbox tomorrow.
GET YOUR SCORECARD
Convert More Leads
UNLOCK YOUR WEBSITES POTENTIAL
In order to build for maximum website usability and ROI, there are a variety of details that need extra-special attention. Download the full ebook to learn more.
DOWNLOAD NOW