7 Tips for Designing a Great Website
Understanding the Importance of Quality Web Design
Design is everywhere. From the screen you’re reading this on, to the chair you’re sitting in, to the roof above your head, design influences how we interact with the world around us. Those interactions can be pleasant and even enjoyable, or they can be frustrating and confusing. The difference is good design. There are plenty of resources defining “good design”, so in this article we’ll focus on how good web design benefits your website and, in turn, your business.
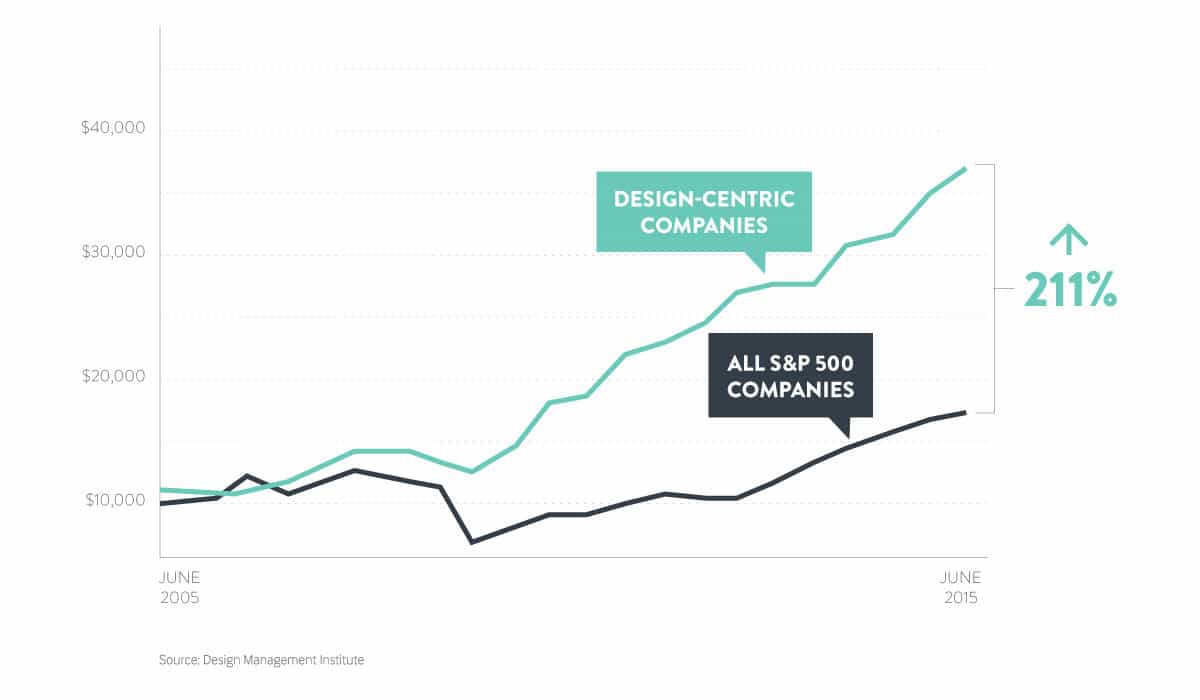
Smart businesses recognize the value that quality design provides. Companies like Apple, Nike, IBM, and Coca-Cola have made design a focus and have greatly benefited from doing so. A 2015 study showed that over the previous 10 years, design-led companies maintained a significant stock market advantage, outperforming the S&P by an extraordinary 211%. These companies understand that design is an investment. Good design establishes your company within the market, builds trust, and spurs growth. It’s a key differentiator between your company and the competition. Good design is measurable and profitable.
So what does quality design mean in the context of websites? How can you make sure that your website offers people a great experience? Here are 7 things we’ve learned designing and building websites at Brevity that guide our design process:

1. Web design is an art, but it is not Art
Design is the visual component of the content strategy. It’s interwoven throughout the entire process of building a website. It isn’t just a “finishing touch” or “making things look pretty”. Design isn’t decoration. Quality web design renders everything with intent. There are reasons for where it is positioned, what size and color it is, how it moves, etc. Those decisions are based on analytics, standard conventions, and solid user experience (UX). While aesthetics are an important component of web design, they’re not the driving force. Good design helps a potential customer understand who your company is, what you do, and why they should choose your product or service. It also makes your product or service easily accessible, so that it’s easy to convert a potential customer into a repeat client.
2. Define your purpose
Know what you’re designing for. Before you can take advantage of design as a method of problem solving, you have to know what problems you’re trying to solve. The next step is to decide the best way to solve them. Setting goals with trackable metrics is key to evaluating those web design decisions. Here at Brevity, we focus on 3 key things:
- Awareness. People need to know that you exist, and they need to know exactly what product or service you offer. There are thousands of messages bombarding people all day, every day. Good web design cuts through the clutter. Not only does it help you stand out against your competitors, but it also helps you compete with every other ad that your potential customer sees that day. You need to be memorable, creative, and engaging to make it through consumers’ “attention wall”. We measure this by tracking page views and social media impressions.
- Conversion. Once potential customers are aware of your brand, the goal is to convert them from *potential* customers to *loyal* customers. Good design informs consumers and helps them feel confident about their decision to go with your product or service. We measure this by tracking form entries, email open rates, and social media engagement.
- Experience. The key to helping a potential customer become a loyal customer? A positive, enjoyable experience interacting with your brand online. Make it easy for them to navigate your site and find the information that they’re looking for. We measure this by looking at screen recordings to see how people are interacting with the site, as well as bounce rates, page exits, and funnels.
3. Make a great first impression
It takes about 50 milliseconds for people to form an opinion about your website. You have the blink of an eye to convince people that your product or service is worth exploring further. According to one study, first impressions are 94% design related. Although meaningful content is important, no one is going to read it if it’s stuck on a poorly designed site. Quality web design establishes trust and credibility. If your content is easily accessible and clearly communicated, people’s snap judgments about your website are far more likely to be positive. Google’s own research affirms that the more prototypical (i.e. conventional) a website appears, the higher users will rate their first impressions of its design. Layout, consistency, typography, color, and style are all key components of a well-designed site. Your website may be the only impression you’re able to make, so it’s crucial that it’s a good one
4. Follow best practices for usability & conversion
Web conventions exist for a reason; it makes it easier for people to use your website. It’s helpful to know what to expect when clicking on a link or on a small “x” in the corner. One of Dieter Rams’ principles for good design is that it is “as little design as possible”. Reduce the complexity whenever practical and don’t let aesthetics get in the way of usability. Make clear calls-to-action using active language, and try guide users through your site by indicating next steps. For example, instead of a vague “Learn More” button, tell people what to expect next by saying “Explore our Services” instead. Format and organize your content with a logical hierarchy. The vast majority of people aren’t going to read more than a few sentences on your site, so the more skimmable/scannable you can make your content, the better. Potential customers are more likely to convert if your value proposition is communicated early and succinctly. Use white space effectively to draw attention to important content. Strategic visuals can elevate your design and help illustrate concepts that might difficult to communicate concisely. Design for effectiveness, efficiency, and satisfaction.
5. Leave people to their own devices
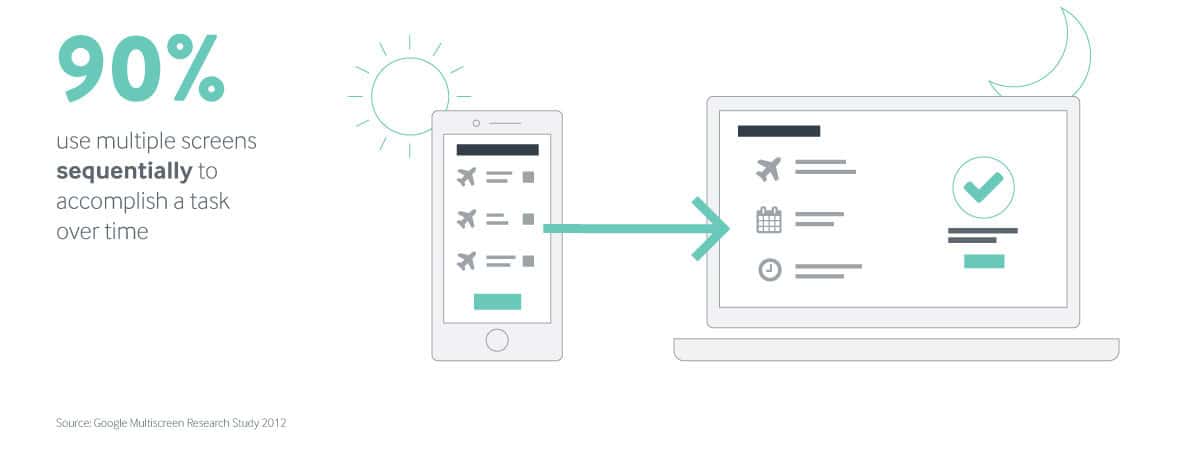
You need to be where your consumers are. And they’re on their phones. And their laptops. At the same time. According to a 2012 Google study, 90% of people use multiple screens sequentially to accomplish a task over time. That means that their experience across these devices need to be seamless. Consistency is key. We’ve been hearing about responsive web design for years, so it’s no surprise that websites need to be accessible on any screen size. There are plenty of theories on the best way to approach this challenge: Mobile first, progressive enhancement, graceful degradation, etc. Rather than rallying for one approach or another, what’s more important is that we’re designing for the content. Part of this content-driven design is deciding what information is important at which screen sizes. For example, on a large screen using 4k video might be an optimal experience, but that high resolution on mobile devices wouldn’t add the same value, and may actually be a detriment since a video of that size would increase page load time. Quality web design takes all of this into account.

6. Recognize that launched is not finished
Your website has been built, tested, and launched. Hooray! Time to kick back and bask in the glory of your brand-spankin’-new site, right? Nope. Now it’s time to test, analyze, and refine your website even more. The web is a malleable medium. Your website shouldn’t be static; it needs to grow and change along with your company, the market, and your customers. Use analytics gathered to see how users are interacting with your site and where their pain points are. We use services like Google Analytics and Hotjar to understand where improvements can be made in achieving the website’s goals. Once we’ve gathered the data, we can take what we’ve learned and make adjustments. Quality web design is adaptable. Being agile and unafraid of change will yield measurable benefits.
7. Let development be your ally
Quality web design depends on an intimate understanding of the medium in which you’re working. Whether designers should know how to code has been a controversial topic for years. We’re of the opinion that a web designer who knows how to code has a couple key advantages:
- Efficiency. They know how to work within the constraints of the web and how to implement best practices throughout their designs. They have a vision for their designs on any screen size, which often eliminates the need for multiple mockups or meetings and makes the developer’s job easier.
- More creativity. Not only do they understand the constraints, they also understand how to use the tools available to them to be even more creative and how to work within those parameters to innovate. There’s a lot you can do within the browser that just isn’t possible in a static web design composition.
![]()
If you’re interested in making sure that your website is designed to produce better marketing results, get in touch with Brevity for a free consultation.
Not ready to commit to a conversation just yet? No problem. Get an automated analysis of your site with our Digital Marketing Scorecard.

GET YOUR FREE
DIGITAL MARKETING SCORECARD
How is your digital marketing performing? We take a look at a wide variety of factors including social media, website usability, analytics, & more. Free in your inbox tomorrow.
GET YOUR SCORECARD
Convert More Leads
UNLOCK YOUR WEBSITES POTENTIAL
In order to build for maximum website usability and ROI, there are a variety of details that need extra-special attention. Download the full ebook to learn more.
DOWNLOAD NOW